前回の記事のつづきです。
今回はじっさいにジュウゴが「google アドセンスに申請してから承認されるまで」の流れを解説します。
[前の記事↓]
初心者がアドセンス申請に苦労したけど、たった1日で承認されるまで①
アドセンス申請の方法はいろんなサイトで解説してあるんですが、ブログ初心者のジュウゴは細かいところでいちいちつまずきました。
web初心者にとっては、解説サイトの流れどおりに行かなくなるたびに、「あれ?なんで?」とパニックになって混乱しちゃうんですよね。
そこでここではジュウゴの失敗をぜんぶ暴露します。
「こんな失敗パターンもあるよ、大丈夫だよ」と、これからアドセンスをはじめる方の参考になればさいわいです。
スポンサーリンク
google アカウントを取得したのにログインできない

google アドセンス申請のためには、まずgoogle アカウントを持っていることが必要です。
ジュウゴはすでに持っていたので、パスワードを入力してログインボタンを押すと・・・
「このアカウントは承認されません」とメッセージが!
おいおい、はじめからつまずいたよ、どうすりゃいいんだ!?
そのときの症状
最初から説明しますね。
ジュウゴはまず3か月間、ブログを作って50記事ほど書きためました。
前回の記事で解説した8つのコツどおりに、サイトもいろいろ工夫しました。
そして2017年6月末、アドセンスに申請しよう!と決意したので、検索窓に「アドセンス」と入力して、最初のページをクリック。
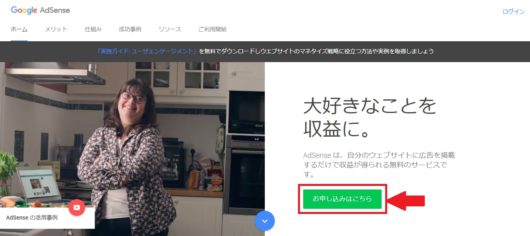
するとこんなページが出てきました↓

google アドセンスのトップページ
「お申し込みはこちら」か、よっしゃ、クリック。
すると「アカウントの選択」という画面になりました。
ジュウゴはgoogle アカウントをすでに2つ持っていたので、てきとうに一方を選択しました。

アカウントの選択画面
そんでパスワードを入力し、ログインボタンを押したんです。
すると「このgoogle アカウントは承認されませんでした。」云々のメッセージが。
あまりのショックに、そのときの画面をコピーし忘れました、ゴメンナサイ。
メッセージの下には「再読み込み」と「標準バージョンを試す」という2つのリンクがあったので、どちらも試しました。
でもダメ。
ここから悪戦苦闘のはじまりです。
google アカウントをひとつ削除した→ダメだった
いろんなサイトを見てみると、「google アカウントが複数あるとログインできない」というような情報を得ました。
なんだ、そんなことだったのか!
さっそくジュウゴはアカウントをひとつ削除して、再度ログインボタンをぽちっ。
「このgoogle アカウントは承認されませんでした」。
ダメだった・・・
ちゃんとログアウトしてからログインした→ダメだった
つぎに「ほかの画面ですでにgoogle にログインしていないか確認する」という情報を得ました。
そういえばジュウゴは、ほかのタブでgoogle Search Console とgoogle アナリティクスにログインしていました!
ああ、きちんとログアウトしてなかったのか!
さっそくどちらもきちんとログアウトして、タブも閉じて、再々チャレンジ。
「このgoogle アカウントは承認されませんでした」。
ダメだった・・・
おじちゃん、やっぱりダメだった・・・
Google Chromeでチャレンジ→できた!
ここでジュウゴはひらめきます。
「google アドセンス」というグーグルのサービスを利用するんだから、プラウザもグーグル製のものじゃなきゃいけないのでは!?
ジュウゴはそれまで、「Internet Explorer」というマイクロソフト社製のプラウザを使っていたんです。
ああ、だからアカンかったのか!
そこでジュウゴはプラウザを閉じました。
そしてグーグル製のプラウザ、「Google Chrome」を開きました。

「アドセンス」と検索し、「お申し込みはこちら」をクリック、アカウントを選択してパスワードを入力し、ログインボタンを押すと・・・
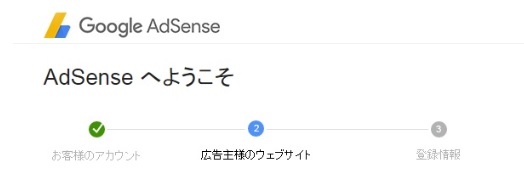
できたー!

アドセンスのログイン後のページ
ってことで、Internet Explorer でどうしてもログインできない人は、Google Chrome で試してみてください。
PCにインストールされてない場合も、「Google Chrome」と検索すれば無料でインストールできますよ。
1次審査がなくなってる!しかも英語表記だし・・・

さあ、これから1次審査と2次審査だな。
と思っていたら、なんと2017年6月現在、1次審査がなくなっていました。
つまりアドセンスの審査は1回だけ。
どういう流れなのか、じっさいに見てみましょう。
ただジュウゴの場合、なぜか英語でページが表示されちゃいました・・・
英語の説明文を読みながら登録をすすめる・・・
ログインした後は、自分のブログのドメインを入力したり、住所や名前を入力したりして、登録をすすめます。
本当はね、日本語でページが表示されるはずなんですよ。解説したサイトすべてでそうなってますし。
こんなかんじで↓

でもなぜか、ジュウゴがログインすると、「Welcome to AdSense」という文字。
やはりあまりのショックに、画面のコピーをし忘れましたm(_ _)m
でもしかたないから、英語の説明を読みながら、登録していきました。
住所も名前もローマ字で。
規約なんて日本語でも読まないのに英語で読めるか!
読んだふりして「agree」ボタンをぽちっ。
するとグーグルさんからメールが届きました(アカウントの登録メールアドレス宛てに、数時間で)。
登録しただけで1次審査終了
届いたメールはこれ↓
うん?アドセンスの1次通過おめでとう?次に行こうぜ?
ブログと名前と住所を登録するだけで、1次審査がとおりました。
これって実質、審査じゃないよね。
だから2017年6月現在、アドセンスの審査は1回だけってことです。
大切なのはこのメールが届いてから。
つまり自分のブログにアドセンスのコードを実際に貼りつけてからってことになります。
アドセンスのコード、どこに貼ればいいかわからない

グーグルさんから届いたメールを要約すると次のようになります。
「1次通過したから次に行こうぜ。おまえブログにアドセンス広告載せて稼ごうと思ってるらしいけど、そのまえにブログを審査させてもらう。広告がちゃんと表示されるか、おれたちのポリシーに反していないかをな」
「やり方はかんたんだ。アドセンスのホームページから専用コードをコピーして、おまえのブログに貼りつけるだけだ。貼る場所はHTMLの<head>タグのすぐ後だ。場所をまちがえるなよ」
「1,2日で審査して、終わったらすぐに報告してやる。それまで待ってな。あばよ!」
了解です大佐!すぐに実行いたします!
アドセンスのホームページでコードをコピーする
さて、グーグルさんの言うとおり、まずはメールの「CONNECT YOUR SITE」をクリックして、アドセンスのホームページに飛びました。
ジュウゴの場合、あいかわらずの英語表記・・・。
どこでまちがえたのか・・・。
まあいいや、コードがあったからコピーしました。
んでついでに、ずっと英語表記のままだといやだなと思ったので、右クリックして「日本語に翻訳」してみました。
すると、左側にとつぜん
「助けて」という文字が!
だ、だれ?どうしたんだ?
・・・「Help」の日本語訳だったのね。
『リング2』の大高力也君かと思った。
wordpressの場合、どこに貼ればいいのか
さて問題は、コピーしたコードを一体どこに貼ればいいのかということです。
しかし3か月間wordpressでブログを書いてきたジュウゴには、ピンときました。
「テーマの編集」だと。
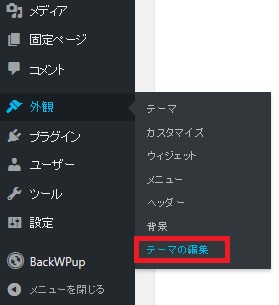
そこで「外観」→「テーマの編集」をクリック。
子テーマの中から<head>タグを探しました。

wordpressの画面
・・・ない。
どこにもない。
探し方がわるいのか?いや、どこかに必ずあるはずだ。
はっ!
親テーマの中の、コピーしていないファイルにあるかも!
あったー!
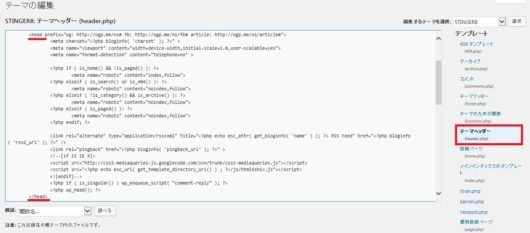
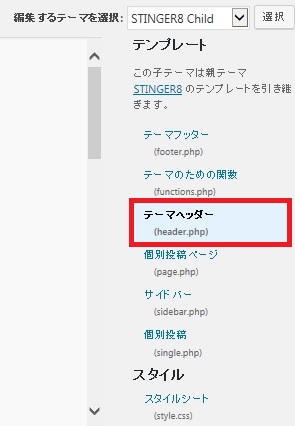
テーマヘッダー(header.php)というファイルにありました。
この<head>と</head>のあいだに、コードを貼ればいいんですね。
子テーマに「テーマヘッダー」ファイルを作成する
さっそく子テーマにも「テーマヘッダー(header.php)」というファイルを作ります。
なんか簡単にファイルを作成できるプラグインもあるみたいなんですが、互換性が悪くて不具合がでるといけないので、ジュウゴはプラグインの利用は必要最小限にしています。
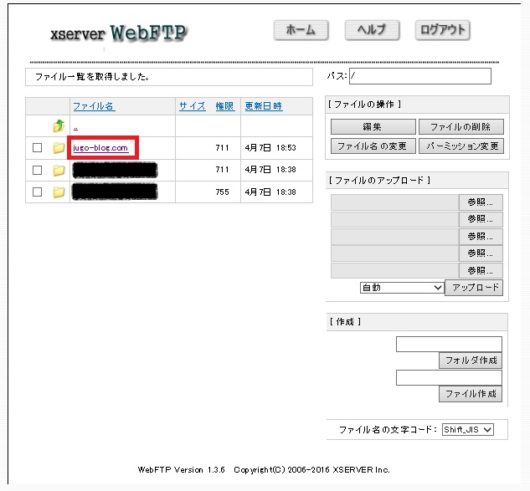
なので、レンタルサーバーからファイルマネージャーにログインして、こつこつ作成。
ちなみにジュウゴは「エックスサーバー」というレンタルサーバーを利用しています。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()
ブログ名から「public_html」→「wp-content」→「themes」とすすみ、子テーマ名をクリック。
ジュウゴは「stinger8」を使っているので、「stinger8-child」という子テーマ名にしています。
そしたら右下の「ファイル作成」のところに「header.php」と入力して、ファイル作成。
開いた画面に、親テーマのCSSをぜんぶコピペします。
ここでファイルの文字コードは「UTF-8」に変更しときましょう。なぜって、わかりません。いろんなサイトにそう書いてあったからです。
これで子テーマにも「テーマヘッダー(header.php)」というファイルができました。
<head>と</head>のあいだにコードを貼りつける
グーグルさんの注文は「<head>タグのすぐ後にコードを貼りつけろ」でした。
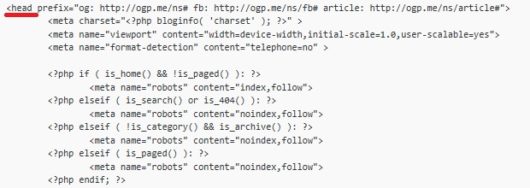
でもstinger8の場合、↓のように、<head のすぐうしろになにやら文字がつづいているんです。
こ、これは、ヘタに貼りつけたらおそろしいことになる・・・
そこでジュウゴは</head>タグのすぐ前に貼りつけることにしました。
「すぐ後じゃないけど、ゆるしてね、グーグルさん」と思いつつ、貼りつけて、ファイルを更新。
んでアドセンスのホームページ画面で「コードを貼りつけました」ボタンにチェックして、「完了」をクリック。
これでやっとコードの貼りつけが完了しました。
ふうー、長かった!
ブログになんの変化もない・・・と思ったらいきなり広告表示!

コードを貼りつけたら、あとはグーグルさんが審査してくれるのを待つだけです。
この待つあいだの状態も、審査期間も、そして審査が通ったあとも、いろんなサイトで調べた情報とはちょっとちがっていました。
じっさいジュウゴのブログではどうだったのか?
テスト広告なんて表示されない
まずコードを貼りつけたら「google のテスト広告が表示される」なんて情報がありました。
しかし、じっさいのブログをみてもどこにも見当たりません。
どうやら2017年6月現在、テスト広告が表示されたりはしないみたいです。
みため、いつものブログとまったく変わりなかったです。
わずか1日で審査終了、承認
つぎに審査期間ですが、グーグルさんからのメールにもあったように、ジュウゴの場合わずか1日で終わりました。
前回の記事でも載せましたが、コードを貼った翌日にとどいたメールがこれ↓

グーグルから届いたメール
なので、審査に数週間もかかるという情報は、2017年6月現在ではすでに当てはまりません。
1、2日で審査が終わります。
承認されたら↑のようなメールが届きますし、不承認なら、また別のメールが届くでしょう。
勝手に広告が表示される・・・
「さあ、これからアドセンス広告を貼りつけるぞ」と思い、なにげに自分のブログを見てみたら・・・
すでにアドセンス広告が表示されている!
え、なんで?
どうやら「stinger8」の標準機能みたいです。
これにかんしては現在も勉強中なので、調べまくって、近日中に位置を調整しようと思っています。
正直いまでも「勝手に表示されちゃってるけど、いいよね、ポリシー違反とかならないよね(・_・;)」とドキドキです。
お詳しい方がおられましたらぜひ教えてください。
まとめ

ここまでgoogle アドセンスの申請から承認まで、じっさいの流れを見てきました。
まとめると以下のとおりです(2017年6月現在)。
googleアカウントがあるのにログインできないときは・・・
- 複数のアカウントがあったらひとつにする
- 他のグーグルソフトにログインしていたらちゃんとログアウトする
- それでもダメならGoogle Chrome というプラウザを使う
1次審査、2次審査について・・・
- 1次審査は情報を登録するだけで終了、合格
- だから実質の審査は、アドセンスのコードを貼ってからの1回だけ
wordpressでアドセンスのコードを貼る場所は・・・
- テーマヘッダー(header.php)の<head>と</head>のあいだ
- テーマヘッダーのファイルがないときは新たに作成する
- <head>のすぐ後じゃなくても大丈夫みたい
コードを貼ってから・・・
- テスト広告は表示されない。みため変化なし
- 審査はわずか1、2日で終わる
- テーマが「stinger8」の場合、勝手に広告が表示されちゃう?
以上です。
あ、ちなみにアドセンスホームページの英語表記ですが、「設定」から「表示言語」タブで日本語を選択したら、ちゃんと日本語表記になりました。
だから登録段階で英語表記でも大丈夫、あとで変更できるよってことです。
これでもう「助けて」と求められることもなくなりました。こわかったー。
この記事がこれからアドセンスをはじめる方の参考になればさいわいです。
最後まで読んでいただきありがとうございました。
(前回の記事はこちらから↓)
初心者がアドセンス申請に苦労したけど、たった1日で承認されるまで①
2019/12追記
このブログのアドセンス収益が2万円を超えました。
その過程などを綴ってみました↓










コメント